
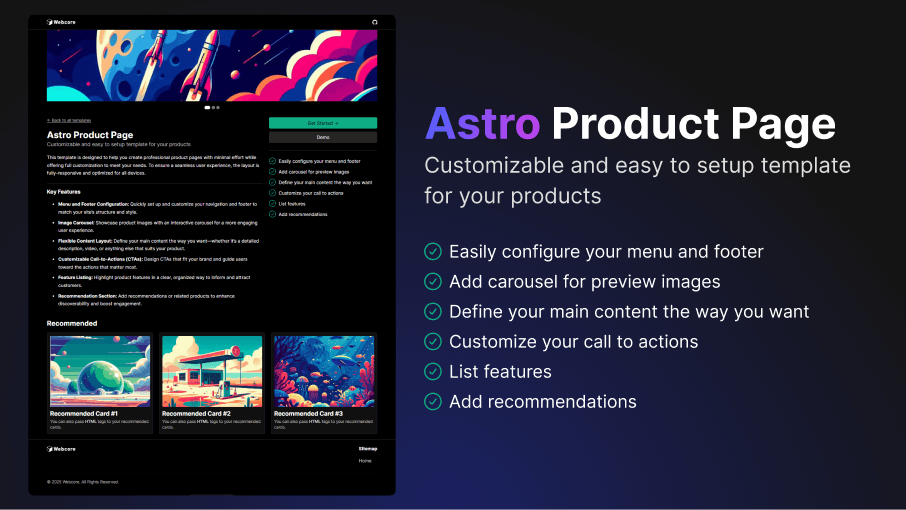
This template is designed to help you create professional product pages with minimal effort while offering full customization to meet your needs. To ensure a seamless user experience, the layout is fully-responsive and optimized for all devices.
Easy to Setup
---import ProductPage from '@templates/ProductPage.astro'
const layout = { seo: { ... } // Your SEO configuration menu: { ... } // Menu configuration footer: { ... } // Footer configuration}---
<ProductPage layout={layout} images={[ ... ]} {/* Your Carousel images */} carousel={{ ... }} {/* Optional Carousel configuration */} buttons={[ ... ]} {/* CTA buttons */} features={[ ... ]} {/* List of features under CTA */} recommended={{ ... }} {/* Recommended items */}> <span>Your main content</span></ProductPage>---import ProductPage from '@templates/ProductPage.astro'
// Your layout, including menu and footerconst layout = { seo: { title: 'Product Page Template for Astro - Webcore', url: 'https://webcoreui.dev/previews/product-page', description: 'A customizable and easy to use template for products.', faviconUrl: '/img/favicon.ico' }, menu: { logo: { html: logo }, items: [ { name: 'Latest', href: '/latest' } ] }, footer: { logo: { html: logo }, columns: [ { title: 'Sitemap', items: [ { href: '/', name: 'Home' }, { href: '/templates', name: 'Templates' } ] } ], subText: `© ${new Date().getFullYear()} Webcore. All Rights Reserved.` }}
// Your carousel imagesconst images = [{ src: '/img/carousel1.png', alt: 'Carousel image', width: 1200, height: 250}]
// Your carousel configurationconst carousel = { pagination: { type: 'dots' }}
// Your list of recommended productsconst recommended = { items: [{ href: '/dashboard-template', img: { src: '/img/recommended.png', alt: 'Recommended product', width: 500, height: 250, lazy: true }, title: 'Recommended Card #1', text: 'You can also pass <b>HTML</b> tags to your recommended cards.' }]}
// Your CTA buttonsconst buttons = [ { text: 'Get Started ->', theme: 'success', href: '/templates/product-page', }, { text: 'Demo', theme: 'secondary' }]
// List of features under the CTA buttonsconst features = [ 'Easily configure your menu and footer', 'Add carousel for preview images', 'Define your main content the way you want', 'Customize your call to actions', 'List features', 'Add recommendations'].map(feature => ({ icon: 'circle-check', color: 'var(--w-color-success)', text: feature}))---
<ProductPage layout={layout} images={images} carousel={carousel} buttons={buttons} features={features} recommended={recommended}> <span>Your main content</span></ProductPage>type ProductPageProps = { layout: LayoutProps images?: { src: string alt: string width: number height: number lazy?: boolean }[] carousel?: Omit<CarouselProps, 'items'> buttons?: ({ text: string icon?: IconProps['type'] | string } & ButtonProps)[] features?: IconListProps['items'] recommended?: { title?: string items: BlogCardProps[] } [key: string]: any}Key Features
- Menu and Footer Configuration: Quickly set up and customize your navigation and footer to match your site’s structure and style.
- Image Carousel: Showcase product images with an interactive carousel for a more engaging user experience.
- Flexible Content Layout: Define your main content the way you want—whether it’s a detailed description, video, or anything else that suits your product.
- Customizable Call-to-Actions (CTAs): Design CTAs that fit your brand and guide users toward the actions that matter most.
- Feature Listing: Highlight product features in a clear, organized way to inform and attract customers.
- Recommendation Section: Add recommendations or related products to enhance discoverability and boost engagement.
Documentation
We've collected the following documentations for you that can help you get the most out of this template:

Explore More Possibilities Improve this template with premium components
Get the most out of Webcore! Customize this template with a constantly growing library of advanced features and premium components to create something truly unique.
Learn More
We also have an extended version for this template with the following additions:
| Addition | Free | Premium |
|---|---|---|
| Multiple themes | ||
| Dropdown navigation | ||
| Breadcrumb support | ||
| Add pricing information | ||
| Floating sticky CTA | ||
| Integrate FAQs | ||
| Summarize user reviews | ||
| Improved recommendations | ||
| Support | Community | Priority |