Introduction to Blocks
Building blocks made of Webcore components
Webcore blocks are ready to use, copy-paste blocks made from Webcore components. They can help you speed up your development process with section that you can copy-paste into your app, so you can focus on delivering features, rather than building components and layouts.
webcoreui. Instead, you can copy blocks relevant to your project from GitHub. You own the code, you are free to make any changes. Prerequisites
In order to use blocks, you must have Webcore installed as a dependency. To learn more about how to set up Webcore, please read through our setup guide.
Blocks also use utility classes shipped with Webcore. To use them, make sure you don’t have includeUtilities set to false in your setup mixin. This option is enabled by default, so if you haven’t disabled it manually, you won’t need to update anything.
@use 'webcoreui/styles' as *;@include setup(( ..., includeUtilities: false // Remove this option if you want to use blocks));How to Use Blocks
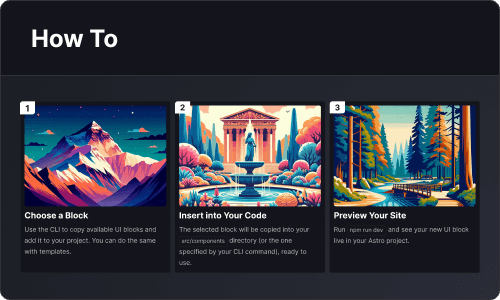
To use a block, simply run one of the following command in your terminal:
npm create webcore add [block]npm create webcore add allnpm create webcore add Author componentsWhere [block] should be the name of your block, eg Author or BlogCard. The format must match the name of the block’s folder in our GitHub repository. Alternatively, click on the “Source” button at the top of the page, which will take you to source code of the block. You can view the source code of all blocks on our GitHub repository.
Copy the folder of the preferred block to your project, as they can include CSS or TypeScript types. If you’d like to import blocks using absolute imports, extend your tsconfig.json configuration file at the root of your project with the following lines:
{ "extends": "astro/tsconfigs/strict", "compilerOptions": { "baseUrl": ".", "paths": { "@blocks/*": ["src/blocks/*"] } }}Using the above configuration, after adding a block to your project, you’ll be able to import them in the following way:
---import Hero from '@blocks/Hero/Hero.astro'---
<Hero ... />