Updated Tiles ->
Astro component library with Svelte+React support
Rocket launch your frontend projects with fully coded components. Configurable. Themeable. Accessible.
- Install
Terminal window npm create webcore@latest - Use ---import { Button } from 'webcoreui/astro'---<Button>Welcome to Webcore!</Button><script>import { Button } from 'webcoreui/svelte'</script><Button>Welcome to Webcore!</Button>import { Button } from 'webcoreui/react'const Component = () => <Button>Welcome to Webcore!</Button>export default Component
Blocks
Build faster with ready-made UI blocks
- 2020 Founded
Launched our mission to transform online shopping with a handpicked selection of goods and a commitment to unparalleled customer care. - 2021 Expanded Offerings
Introduced over 500 unique, locally-sourced products, enriching our collection and supporting small businesses. - 2022 ⭐ Achieved Milestone
Proudly served 100,000 happy customers, marked by launching same-day delivery in major cities and exclusive membership perks.
Slack notifications
Emily QA Engineer
| Phone | +1 234 5678 |
| emily@example.com | |
| Slack | @emily09 |
| Address | Mars, Pennsylvania |
Deployments
Connect your project to GitHub to start running automatic deployments. ...
Marketing emails enabled
- 50+ Free ComponentsEverything you need for your application from buttons and navigation elements to data tables and modals, created with configurability in mind. Explore our components documentation to get started.
- 20+ Configurable BlocksSpeed up your development process with configurable, ready to use blocks of elements created from Webcore components. Read more about how to start using blocks in your projects.
- Dark & Light ThemesWebcore comes with multiple themes out of the box. Customize or create your own themes using CSS variables. It also supports multiple themes at a time. Learn more about how to work with different themes.
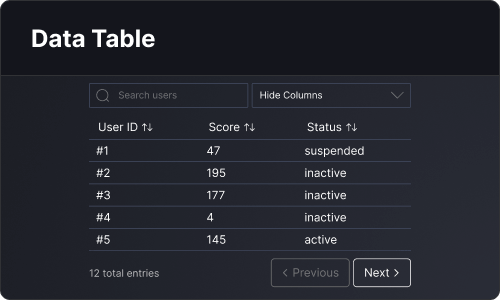
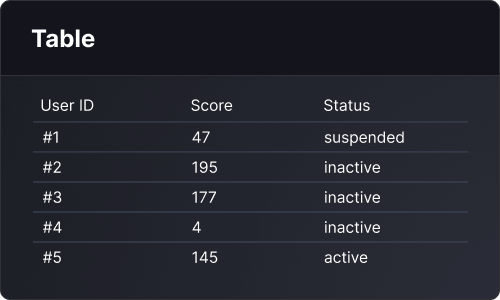
Build complex UIs in seconds
Drop in powerful components like data tables, searchable selects, and carousels without starting from scratch.
---import { Card, DataTable } from 'webcoreui/astro'import { headings, entries } from '@data'---
<Card compact={true}> <DataTable headings={headings} data={entries} filterPlaceholder="Search users" showFilterIcon={true} noResultsLabel="We found no users..." columnToggleLabel="Hide Columns" subText={`${entries.length} total entries`} itemsPerPage={5} pagination={{ showChevrons: true }} /></Card>| #1 | 47 | suspended |
| #2 | 195 | inactive |
| #3 | 177 | inactive |
| #4 | 4 | inactive |
| #5 | 145 | active |
| #6 | 299 | suspended |
| #7 | 150 | active |
| #8 | 23 | active |
| #9 | 92 | active |
| #10 | 68 | inactive |
| #11 | 121 | inactive |
| #12 | 160 | inactive |
| We found no users... | ||
Components
Explore all components
Explore All Components
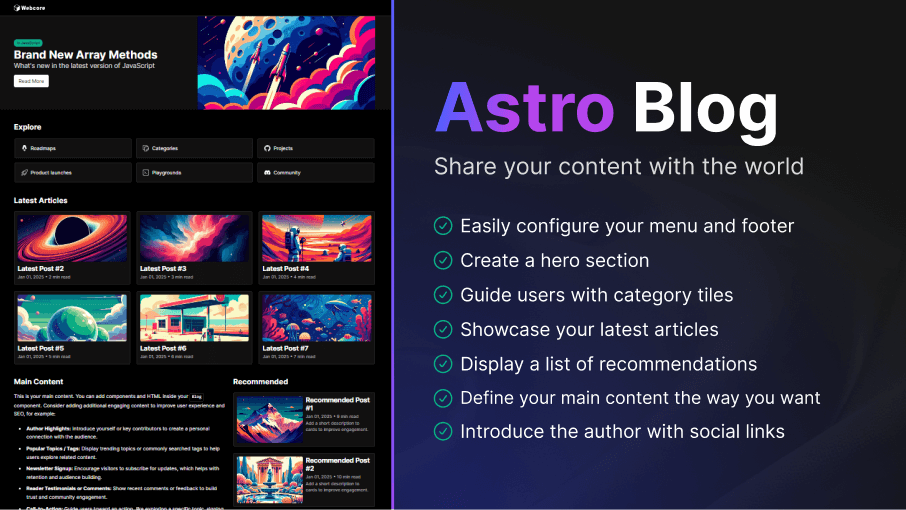
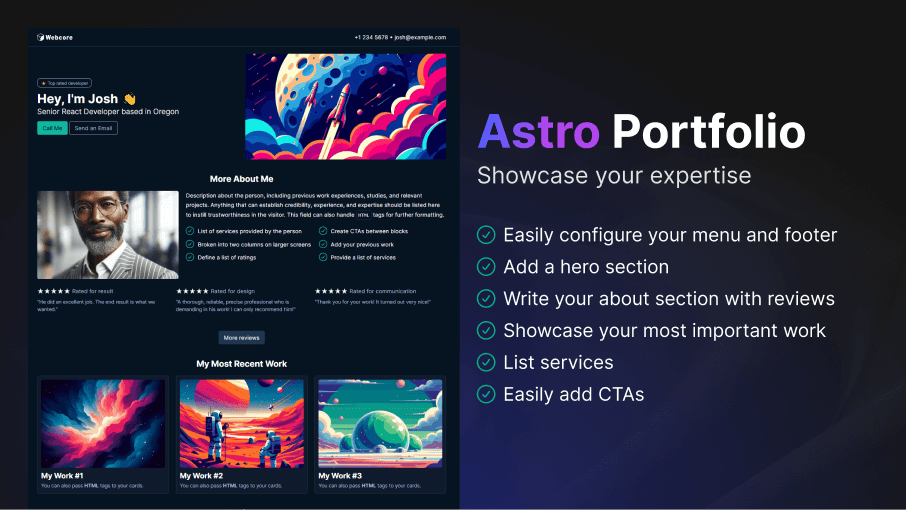
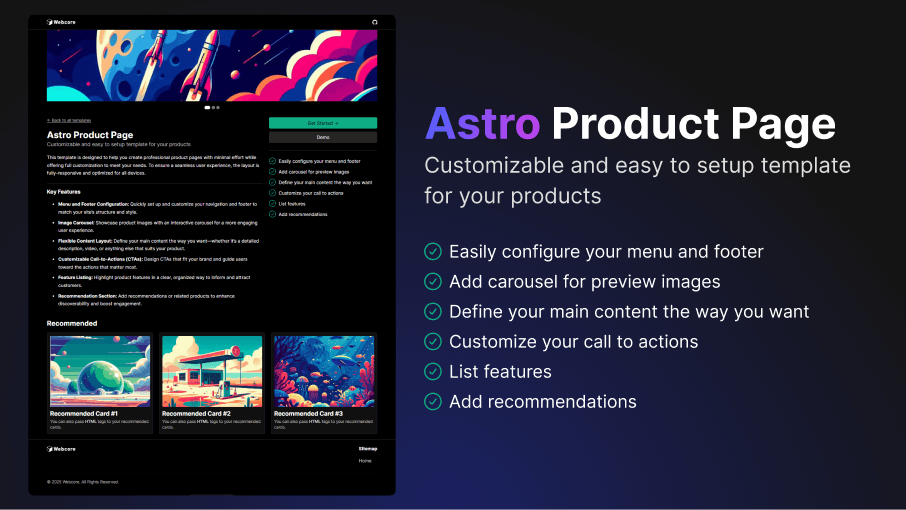
Ready-to-launch Templates
Kickstart your project with pre-built pages like product pages, blog, or portfolio templates.



Powerful CLI
Use the Webcore CLI to add blocks, configure projects, and bootstrap templates in seconds.
# Create a new Webcore projectnpm create webcore@latest
# Update configuration files for an existing Astro projectnpm create webcore@latest config
# Add the "Author" blocknpm create webcore@latest add Author
# Add all blocksnpm create webcore@latest add all
# Add block to a specific directorynpm create webcore add Author components
# Use the "Portfolio" template on the current directorynpm create webcore@latest template Portfolio
# Create the "Portfolio" template in the "portfolio" directorynpm create webcore@latest template Portfolio ./portfolioShip Faster
with Premium UI Components
Rocket launch your frontend projects. Get access to beautifully coded,
production-ready UI components for Astro, Svelte, and React.
production-ready UI components for Astro, Svelte, and React.
-
Premium components
-
Additional templates
-
Lifetime access
-
Free, frequent updates
Explore Webcore Pro ->

Start building with Webcore
Webcore is open-source. Install with the command below to get started.
Get Started
npm i webcoreui