
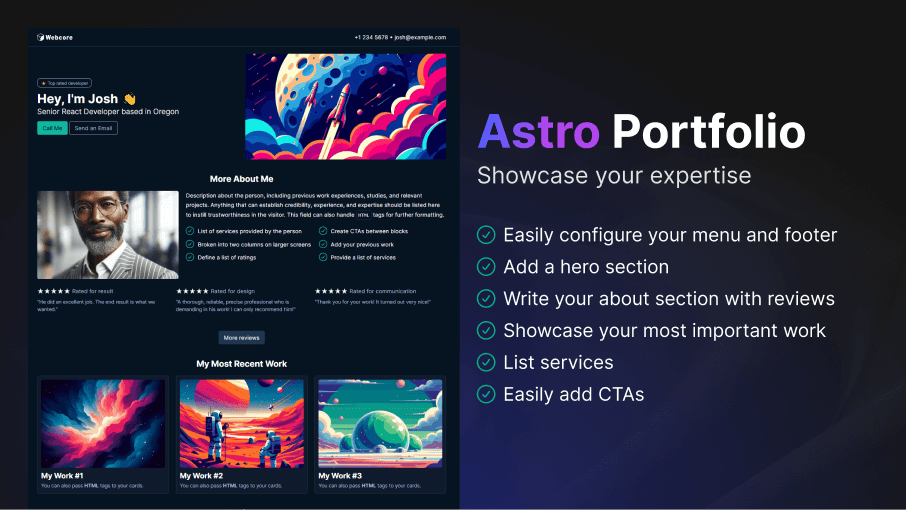
This template is designed to help you create a professional online portfolio fast. Whether you’re a designer, developer, writer, or artist, this template provides a flexible and easy-to-use structure to highlight your skills, share your projects, and attract potential clients or collaborators.
Easy to Setup
---import Portfolio from '@templates/Portfolio.astro'
const layout = { seo: { ... } // Your SEO configuration menu: { ... } // Menu configuration footer: { ... } // Footer configuration}---
<Portfolio layout={layout} hero={{ ... }} {/* Your Hero section */} aboutMe={{ ... }} {/* About Me configuration */} ratings={[ ... ]} {/* Display a list of ratings */} ratingsOnCta={{ ... }} {/* Toggle on CTA button displayed under ratings */} ratingsOffCta={{ ... }} {/* Toggle off CTA button displayed under ratings */} hideRatingsAfter={3} {/* Number of ratings to show before the CTA */} myWork={[ ... ]} {/* Showcase your most recent work */} services={[ ... ]} {/* Provide information about your services */} servicesCta={{ ... }} {/* Display a CTA at the end of the portfolio */}/>---import Portfolio from '@templates/Portfolio.astro'
// Your layout, including menu and footerconst layout = { seo: { title: 'Portfolio Template - Webcore', url: 'https://webcoreui.dev/', description: 'A customizable and easy to use template for portfolios.', faviconUrl: '/logo.svg' }, menu: { logo: { html: logo }, items: [ { name: 'Contact', href: '/contact' } ] }, footer: { logo: { html: logo }, columns: [ { title: 'Contacts', items: [ { href: 'mailto:josh@example.com', name: 'john@example.com' }, { href: 'tel:+1 234 5678', name: '+1 234 5678' } ] } ] }}
// Your hero sectionconst hero = { heading: 'Hey, I\'m Josh 👋', subHeading: 'Senior React Developer based in Oregon', buttons: [ { text: 'Call Me', theme: 'success' }, { text: 'Send an Email', theme: 'outline' } ], badge: { rounded: true, theme: 'outline', text: '⭐ Top rated developer' }, image: { src: '/img/hero.png', alt: 'Banner', width: 500, height: 300 }}
// Your "About Me" sectionconst aboutMe = { title: 'More About Me', text: 'Description about the person.', img: { src: '/img/avatar.png', alt: 'About me', width: 250, height: 250 }, services: [ 'List of services provided by the person', 'Broken into two columns on larger screens', 'Define a list of ratings', 'Create CTAs between blocks', 'Add your previous work', 'Provide a list of services' ].map(feature => ({ icon: 'circle-check', color: 'var(--w-color-success)', text: feature }))}
// Ratings under "About Me"const ratings = [ { score: 5, showText: true, text: 'Rated for result', feedback: '"He did an excellent job."' }]
// Toggle on button for ratingsconst ratingsOnCta = { theme: 'secondary' }
// Toggle off button for ratingsconst ratingsOffCta = { text: 'Show less', theme: 'secondary' }
// Your work in a grid layoutconst myWork = { title: 'My Most Recent Work', items: [{ href: '/my-work-link', img: { src: '/img/work.png', alt: 'Work', width: 500, height: 250 }, title: 'My Work #1', text: 'You can also pass <b>HTML</b> tags to your cards.' }]}
// Your list of servicesconst services = { secondary: true, items: [{ icon: components, title: 'List of services', text: 'Service description.' }]}
// Last CTA at the end of the portfolioconst servicesCta = { text: 'Call Me', theme: 'success'}---
<Portfolio layout={layout} hero={hero} aboutMe={aboutMe} ratings={ratings} ratingsOnCta={ratingsOnCta} ratingsOffCta={ratingsOffCta} myWork={myWork} services={services} servicesCta={servicesCta}/>type PortfolioRatingsCta = { text?: string icon?: IconProps['type'] | string} & ButtonProps
type PortfolioProps = { layout: LayoutProps hero?: HeroProps aboutMe: { title?: string text: string services?: IconListProps['items'] img?: { src: string alt: string width: number height: number } } ratings?: ({ feedback: string } & RatingProps)[] ratingsOnCta?: PortfolioRatingsCta ratingsOffCta?: PortfolioRatingsCta hideRatingsAfter?: number myWork?: { title?: string items: BlogCardProps[] } servicesTitle?: string services?: GridWithIconsProps servicesCta?: { text: string icon?: IconProps['type'] | string } & ButtonProps [key: string]: any}Key Features
- Create a hero section: Start your portfolio with an eye-catching hero section that introduces who you are and what you do. Use engaging visuals and compelling text to make a strong first impression.
- Write your about section with testimonials: Share your story, experience, and values in a dedicated about section. Include testimonials or reviews from clients or colleagues to build trust and credibility.
- Showcase your work: Highlight your best work in a visually appealing section. Use images and case studies to provide context and demonstrate your expertise.
- Present your services: Outline the services you offer with concise descriptions and visuals. Make it easy for visitors to understand how you can help them achieve their goals.
- Integrate CTAs: Encourage action with strategically placed call-to-action buttons. Guide visitors to contact you, view your work, or hire you with clear and engaging CTAs.
Documentation
We've collected the following documentations for you that can help you get the most out of this template:

Explore More Possibilities Improve this template with premium components
Get the most out of Webcore! Customize this template with a constantly growing library of advanced features and premium components to create something truly unique.
Learn More