
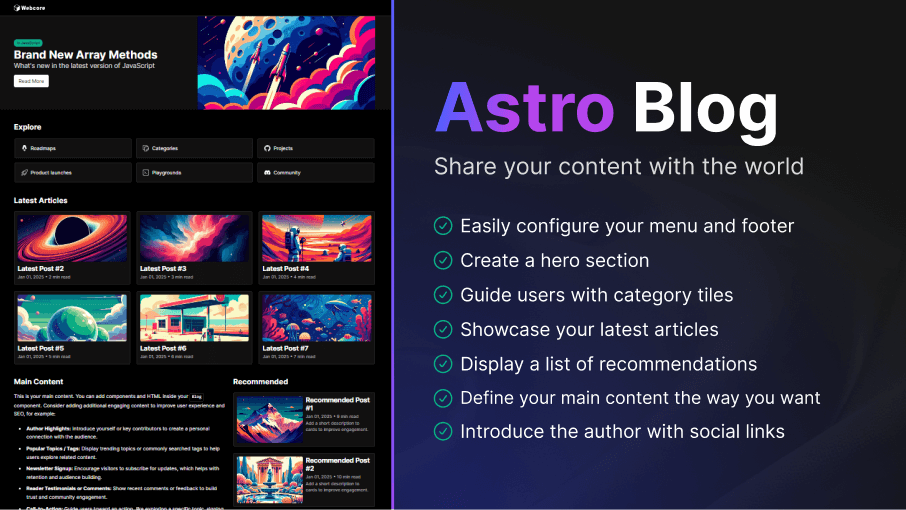
This template is designed to help you build a high-performance, SEO-friendly blog with Astro. Whether you’re sharing technical insights, personal stories, or industry updates, this setup ensures a fast, accessible, and engaging reading experience.
Easy to Setup
---import Blog from '@templates/Blog.astro'
const layout = { seo: { ... } // Your SEO configuration menu: { ... } // Menu configuration footer: { ... } // Footer configuration}---
<Blog layout={layout} hero={{ ... }} {/* Your Hero section */} tilesTitle="Explore" {/* Set the title to your tiles section */} tiles={[ ... ]} {/* Set your category tiles with icons */} postsTitle="Latest Articles" {/* Set the title to your latest articles section */} posts={[ ... ]} {/* Set your latest articles */} recommendedTitle="Recommended" {/* Set the title of your recommended articles section */} recommended={[ ... ]} {/* Set your recommended articles */} authorTitle="About the Author" {/* Set the title of your author block */} author={{ ... }} {/* Set your author */}> <p>Here you can specify additional content on the page.</p></Blog>---import Blog from '@templates/Blog.astro'
// Your layout, including menu and footerconst layout = { seo: { title: 'Blog Template - Webcore', url: 'https://webcoreui.dev/', description: 'A versatile and easy to use template for blogs.', faviconUrl: '/logo.svg' }, menu: { logo: { html: logo }, items: [ { name: 'Categories', href: '/categories' } ] }, footer: { logo: { html: logo }, columns: [ { title: 'Sitemap', items: [ { name: 'Latest', href: '/latest' }, { name: 'Contact', href: '/contact' }, { name: 'RSS', href: '/rss' } ] } ], subText: `© ${new Date().getFullYear()} Webcore. All Rights Reserved.` }}
// Your hero sectionconst hero = { heading: 'Brand New Array Methods', subHeading: 'What\'s new in the latest version of JavaScript', buttons: [{ text: 'Read More' }], badge: { rounded: true, theme: 'success', text: 'in JavaScript' }, image: { src: '/img/hero.png', alt: 'Hero', width: 500, height: 300 }}
// Category tilesconst tiles = { columns: 3, items: [ { icon: astroIcon, label: 'Roadmaps', href: '#' }, { icon: copyIcon, label: 'Categories', href: '#' }, { icon: githubIcon, label: 'Projects', href: '#' }, { icon: rocketIcon, label: 'Product launches', href: '#' }, { icon: terminalIcon, label: 'Playgrounds', href: '#' }, { icon: discordIcon, label: 'Community', href: '#' } ]}
// Latest articlesconst posts = [{ href: '/post-link', img: { src: '/img/post.png', alt: 'img', width: 200, height: 150 }, title: 'Latest Post #1', text: `Jan 01, ${new Date().getFullYear()} • 1 min read`}]
// Recommended postsconst recommended = [{ href: '/recommended-article', img: { src: '/img/recommended.png', alt: 'img', width: 200, height: 150 }, title: 'Recommended Post #1', text: `Jan 01, ${new Date().getFullYear()} • 1 min read`, secondary: true}]
// Author bioconst author = { img: { src: '/img/avatar.png', alt: 'Jake Brown', size: 50 }, name: 'Jake Brown', role: 'Astro developer', description: 'A short description about the author.', secondary: true, socials: { links: [ 'https://linkedin.com', 'https://medium.com', 'https://twitter.com' ] }}---
<Blog layout={layout} hero={hero} tiles={tiles} posts={posts} recommended={recommended} author={author}/>type BlogProps = { layout: LayoutProps hero?: HeroProps tilesTitle?: string tiles?: TilesProps postsTitle?: string posts?: BlogCardProps[] recommendedTitle?: string recommended?: BlogCardProps[] authorTitle?: string author?: AuthorProps [key: string]: any}Key Features
- Create a hero section: Make a strong first impression with a customizable hero banner that highlights your blog’s purpose or a featured post.
- Guide users with category tiles: Organize content visually, making it easy for readers to explore topics that interest them.
- Showcase your latest articles: Display your most recent posts front and center in a grid layout, keeping your audience engaged with fresh content.
- Display a list of recommendations: Suggest related articles based on categories or reader preferences to increase content discovery.
- Introduce the author with social links: Build trust and connection by featuring an author bio, avatar, and links to social profiles for further engagement.
Documentation
We've collected the following documentations for you that can help you get the most out of this template:

Explore More Possibilities Improve this template with premium components
Get the most out of Webcore! Customize this template with a constantly growing library of advanced features and premium components to create something truly unique.
Learn More